
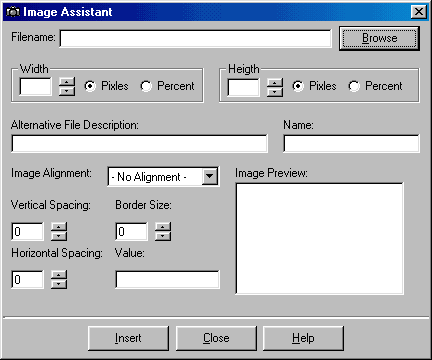
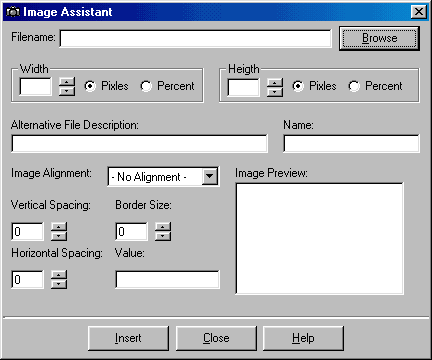
Image (submit)
Create an input tag of type image. This type of input tag always causes the form to be submitted. The value text input box only appears when the window is activated from the form element toolbar. Different VALUE attributes should be set if multiple image input tags are required for form submission. Don't forget to use the same NAME attribute for multiple submit images. The CGI or process that receives the form data can then test against the different values.
An example of an image input tag would be:
<INPUT TYPE="image" src="fancy_button.gif" NAME="submit" ALT="Submit image" WIDTH="305" HEIGHT="312" HSPACE="2" VSPACE="2" BORDER="2" ALIGN="LEFT" VALUE="submit_1">